Matlab App Designer Change Table Size
Multi-line uitable column headers
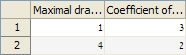
I often need to present data in tabular format in Matlab GUI, and this data often has relatively long column headers such as "Maximal draw/gain" or "Coefficient of elasticity". When the table has many columns, these long column headers do not fit in the small space that is available:
uitable( 'data',magic ( 2 ),'ColumnName',{ 'Maximal draw/gain','Coefficient of elasticity' } )
uitable('data',magic(2),'ColumnName',{'Maximal draw/gain','Coefficient of elasticity'})

Creating multi-line headers
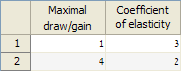
It makes sense to split such long column headers into a multi-line string. In the new (R2008a+) uitable , this can easily be done by adding the | character wherever we wish the line to be split; in both the new and the old uitable , we can also use the built-in HTML support by adding a simple <br/>. The following code snippet demonstrates both of these alternatives:
uitable( 'data',magic ( 2 ), 'ColumnName',{ 'Maximal|draw/gain', '<html><center />Coefficient<br />of elasticity</html>' } );
uitable('data',magic(2), 'ColumnName',{'Maximal|draw/gain', '<html><center />Coefficient<br />of elasticity</html>'});

Much more readable and useful, I think. Note that HTML code is left-aligned by default, so to center the header I added the <center> tag in the snippet.
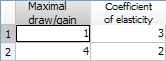
If the text appears too crowded in the header cells, we can slightly reduce the header font, to make it appear more spaced-out. The following snippet illustrates this for the old uitable (available since Matlab 7.0 all the way until today), which can only use the HTML alternative since it does not support |:
headers = { '<html>Maximal<br />draw/gain</html>', ... '<html><center /><font size=-2>Coefficient<br />of elasticity</font></html>' }; uitable( 'v0','data',magic ( 2 ),'ColumnNames',headers);
headers = {'<html>Maximal<br />draw/gain</html>', ... '<html><center /><font size=-2>Coefficient<br />of elasticity</font></html>'}; uitable('v0','data',magic(2),'ColumnNames',headers);

Dynamic multi-line headers
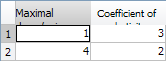
While adding | or <br/> solves the problem for the majority of cases, it is sometimes difficult to know in advance where to place the line-split. This often happens when the column headers are dynamically generated by the program. If we omit the <br/> from our header strings, we get sub-optimal rendering: The new uitable simply hides all overflow terms, and the old uitable pushes them to the bottom:
headers = { '<html>Maximal draw/gain</html>', ... '<html><center /><font size=-2>Coefficient of elasticity</font></html>' }; uitable( 'v0','data',magic ( 2 ),'ColumnNames',headers);
headers = {'<html>Maximal draw/gain</html>', ... '<html><center /><font size=-2>Coefficient of elasticity</font></html>'}; uitable('v0','data',magic(2),'ColumnNames',headers);

I've tried numerous things, including CSS wrapping directives etc. None seem to work (I'll be happy to hear a new idea that does work), except for the following weird-sounding trick: add a "<br/> " at the
of the HTML header string. If the column is wide enough, then this will be disregarded; otherwise, it will automatically split the string nicely:
headers = { '<html>Maximal draw/gain<br /> </html>', ... '<html><center /><font size=-2>Coefficient of elasticity<br /> </font></html>' }; uitable( 'v0','data',magic ( 2 ),'ColumnNames',headers);
headers = {'<html>Maximal draw/gain<br /> </html>', ... '<html><center /><font size=-2>Coefficient of elasticity<br /> </font></html>'}; uitable('v0','data',magic(2),'ColumnNames',headers);

Note: the part is important – the trick will NOT work without it!
Controlling the headers
HTML provides some degree of control over the table header row. Some additional aspects can be configured by accessing the underlying Java's TableHeader sub-component. But here's another trick that I found handy: I hide the table header row altogether, and use the top table data row for my headers. I can control this row's height using JTable's standard setRowHeight() method. Using some fancy cell background colors I can make this row stand out, and I can easily control other aspects as well.
The same trick can also be used for the row-header column: I can dispense with the standard one and use the table's first column as a row-header column.
For more information on uitable customization, refer to section 4.1 of my Matlab-Java book, or to my uitable customization report.
Do you have a favorite trick with multi-line strings in Matlab GUI? If so, please share it in a comment below.
Leave a Reply
HTML tags such as <b> or <i> are accepted.Wrap code fragments inside <pre lang="matlab"> tags, like this:
<pre lang="matlab">I reserve the right to edit/delete comments (read the site policies).
a = magic(3);
disp(sum(a))
</pre>
Not all comments will be answered. You can always email me (altmany at gmail) for private consulting.
Matlab App Designer Change Table Size
Source: https://undocumentedmatlab.com/articles/multi-line-uitable-column-headers
Posted by: thomasglat1937.blogspot.com

0 Response to "Matlab App Designer Change Table Size"
Post a Comment